프로젝트 기록/포트폴리오 사이트
[개발일지04/🌉포폴사이트 JS] JSON 데이터 생성하기(objGen)
now()
2024. 3. 24. 21:03
✍️ 동적으로 페이지를 처리해야 하는 상황이 생기면서 효율적인 방법을 찾아보다가 데이터를 JSON으로 만들어 fetch 해야겠다는 결정을 내렸다. 일일이 작성하기엔 데이터 형식이 손에 익지도 않고 어려웠는데 objGen 사이트에서 원하는 데이터 형식에 맞춰 쉽게 JSON 데이터를 생성할 수 있다는 것을 알게 되었다.
🧐 JSON(JavaScript Object Notation)이란?
Javascript 객체 문법으로 key:value로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷. 웹 어플리케이션에서는 일반적으로 데이터를 전송할 때 사용한다. - MDN
🔗 사이트 주소
https://www.objgen.com/json/local/design
ObjGen - Live Code Generation for the Web
www.objgen.com
👀 사용 방법
개인 포트폴리오 사이트를 만들고 있으니, 해당 사이트에 필요한 데이터를 가지고 JSON 데이터를 생성해보자.
⚠️ 설명의 편의성을 위해 프로젝트에 대한 데이터만 샘플로 만들어봤다.
1️⃣ 데모 데이터 이용
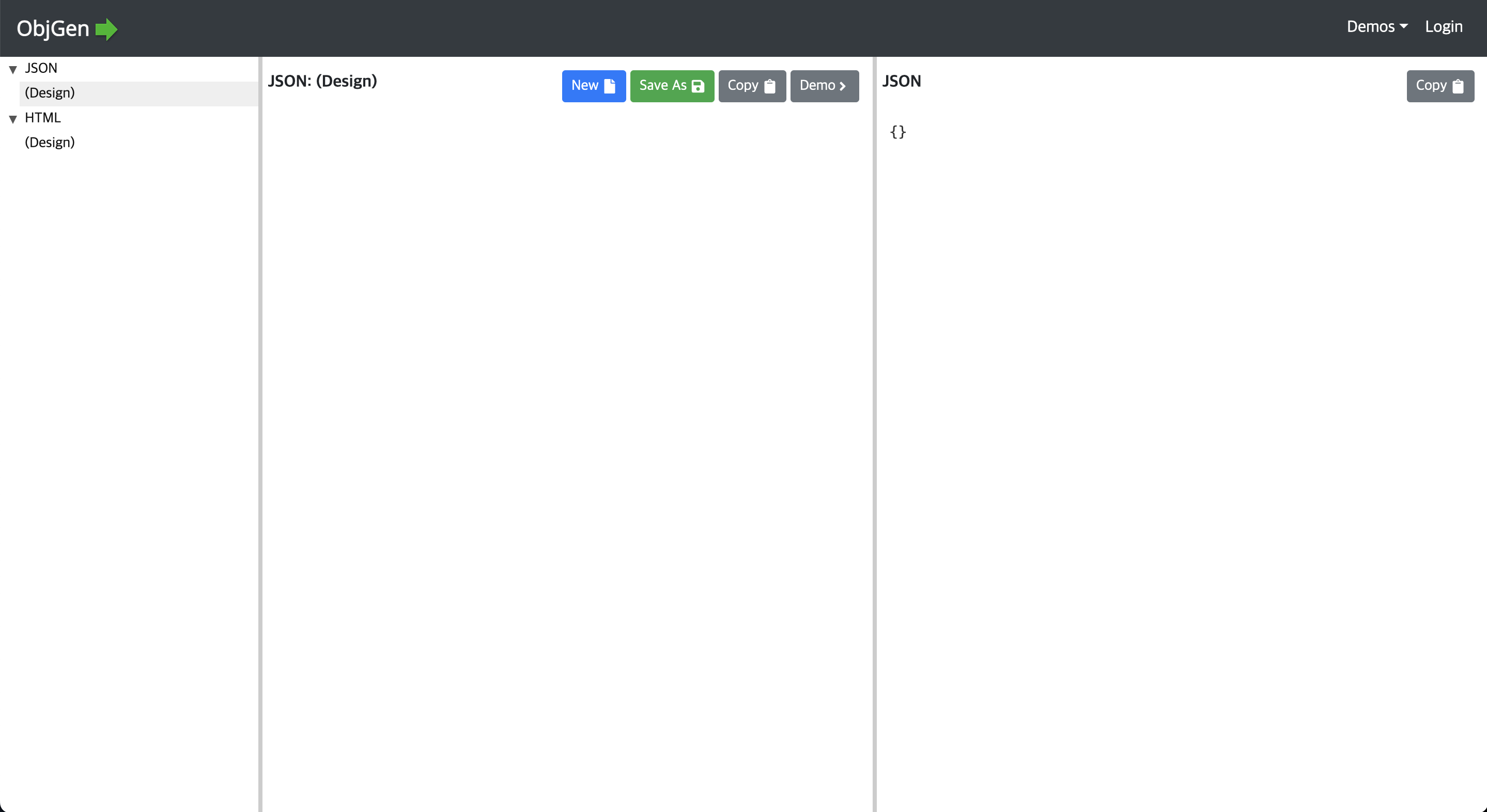
처음 사이트에 접속하면 아래와 같은 화면을 만날 수 있다.

어떤 식으로 JSON 데이터를 작성해야 할지 막막할 때는 Demo 데이터를 활용할 수 있다.
- 왼쪽의 JSON (Design) 섹션은 데이터를 작성할 수 있는 곳이고, 오른쪽의 JSON 섹션은 내가 작성한 데이터가 JSON 데이터 형식으로 파싱 된 결과를 보여준다.
Demo 데이터를 사용하기 위해 왼쪽 섹션 상단의 Demo> 버튼을 클릭한다.

그러면 JSON Sample 데이터를 생성해 준다.

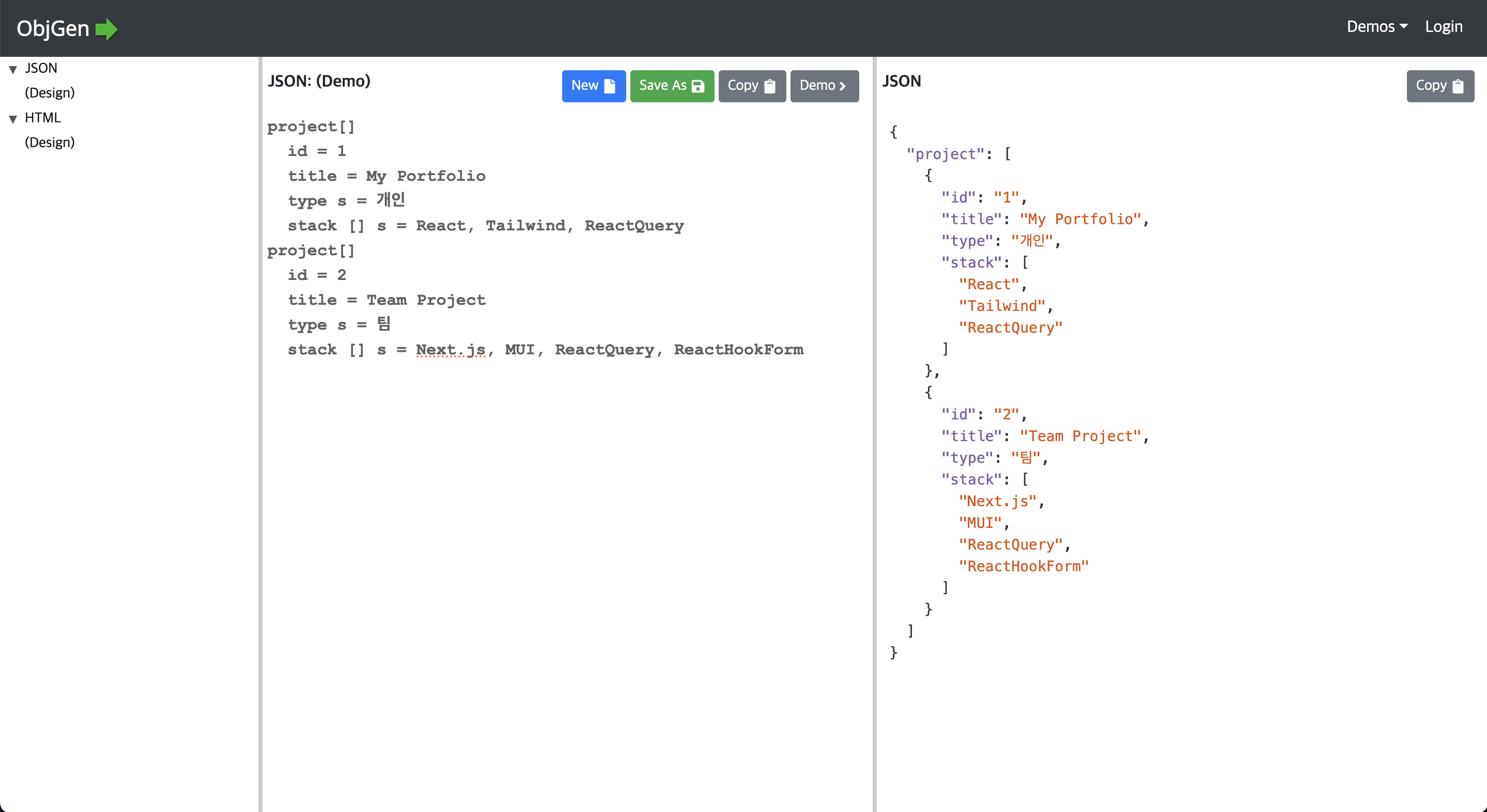
2️⃣ 데이터 수정하기
JSON 데이터를 작성하는 방식은 아래와 같다. (value type의 기본값은 string이며, key값 뒤에 type을 지정해 줄 수 있다.)
| 형식 | key: value | 파싱 결과 |
| 기본값(key = value) | product = Live JSON | "product": "Live JSON" |
| type을 숫자로 지정(key n = value) | verson n = 3.1 | "verson": 3.1 |
| type을 불리언으로 지정(key b = value) | demo b = true | "demo": true |
| type을 Date로 지정(key d = value) | dateOfBirth d = 1980-01-02 | "dateOfBirth": "1980-01-02T00:00:00.000Z" |
| 구조를 배열로 지정(key[] type = value, ..) | email[] s = jd@example.com, jd@example.org | "email": [ "jd@example.com", "jd@example.org" ], |
| 구조를 객체로 지정 | phones home = 800-123-4567 mobile = 877-123-1234 |
"phones": { "home": "800-123-4567", "mobile": "877-123-1234" }, |
| 구조를 배열객체로 지정 | emergencyContacts[] name s = Jane Doe phone s = 888-555-1212 relationship = spouse |
"emergencyContacts": [ { "name": "Jane Doe", "phone": "888-555-1212", "relationship": "spouse" }, ] |
데이터 예시