조각조각/티코드 스터디(React)
[스터디준비02/티코드(React)] Color Picker - EyeDropper API
now()
2024. 4. 15. 22:27
💬 포토샵에서도 크롬에서도 유용하게 사용하는 Color Picker는 어떻게 구현할 수 있을지 급 궁금해져서 이번 스터디 주제로 결정! 라이브러리를 사용하지 않고 어떻게 하면 Color Picker 기능을 구현할 수 있는지 알아보자.
📑 Color Picker를 구현할 수 있는 방법
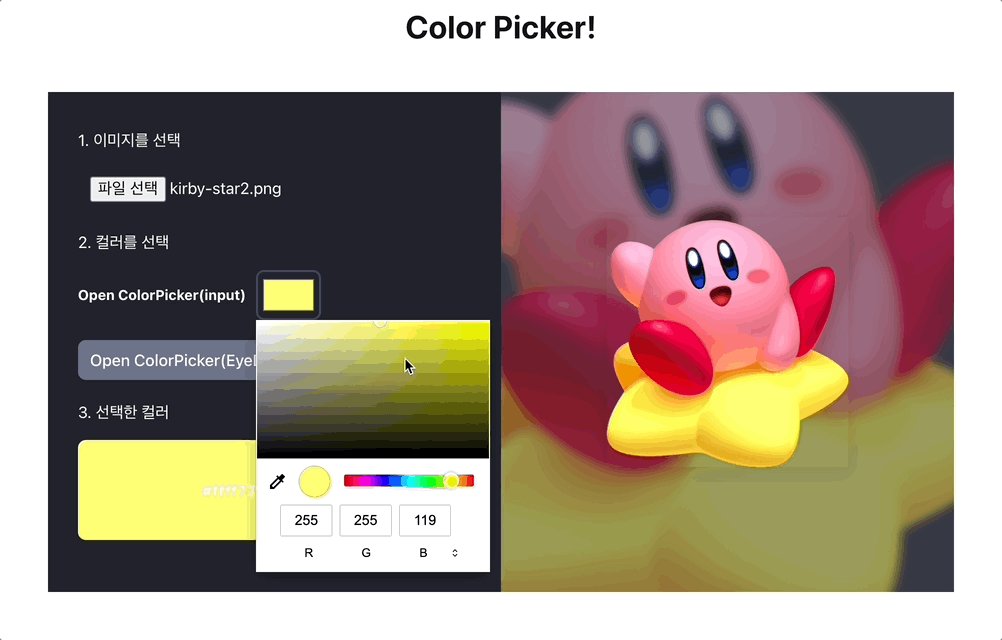
1) <input type="color" />

- 스포이드 모드와 직접 팔레트에서 컬러를 선택할 수 있는 기능을 제공한다.
- 기본값은 #000000으로 RGB Hex값을 반환한다.
- event.target.value로 값을 받아올 수 있다.
- 컬러 선택 후에 esc 혹은 color picker의 외부 영역을 클릭해야 color picker 팝업이 닫힌다.
- Opera Mini와 IE를 제외한 모든 브라우저에서 사용이 가능하다.

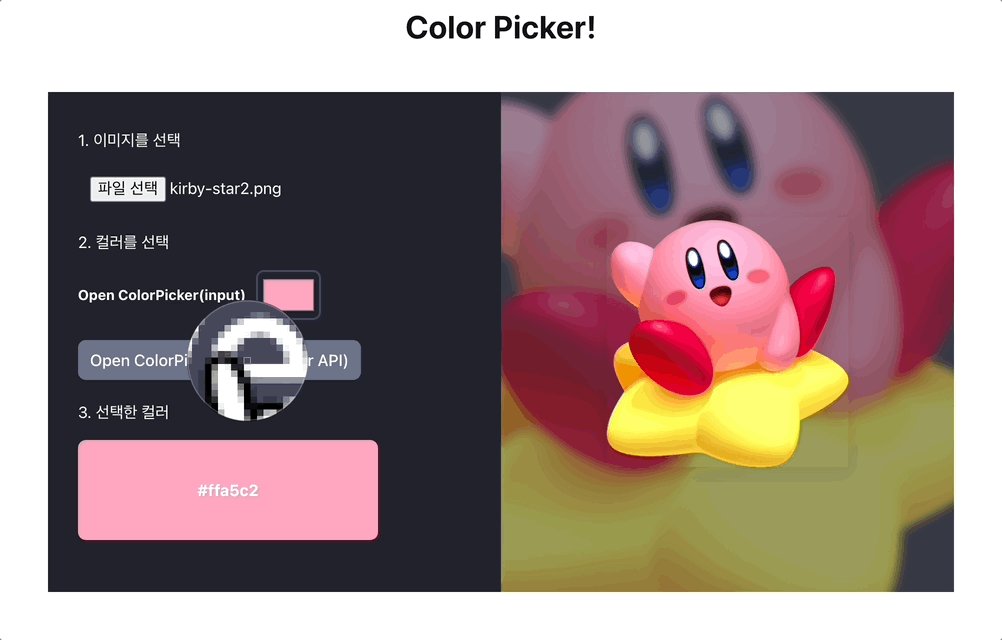
2) EyeDropper API

- 스포이드 모드를 실행하는 순간 돋보기처럼 컬러를 선택할 수 있는 기능을 제공한다.
- EyeDropper의 open() 메서드에서 반환된 sRGBHex값을 통해 RGB Hex값을 가져올 수 있다.
- Promise 객체를 반환하기 때문에 async, await로 통신해야 한다.
- 컬러를 선택하면 바로 스포이드 모드가 해제된다. (esc로 취소도 가능)
- Chrome, Edge, Opera 브라우저에서만 사용이 가능하다.

⚒️ 구현하기
1) 컬러 코드를 저장할 상태값 추가
const [colorCode, setColorCode] = useState("");2) 마크업
const ColorPicker = () => {
// ...
return (
<div className={S.wrapper}>
<h1 className={S.title}>Color Picker!</h1>
<div className={S.pickerWrapper}>
<div className={S.leftColumn}>
<div className={S.formSection}>
<p>2. 컬러를 선택</p>
<div className={S.inputWrapper}>
<label htmlFor="colorPick" className={S.openPickerInputLabel}>
Open ColorPicker(input)
</label>
<input
type="color"
id="colorPick"
className={S.openPickerInput}
onChange={handleColorPickerInput}
/>
</div>
<div>
<button
className={S.openPickerButton}
onClick={handleColorPicker}
>
Open ColorPicker(EyeDropper API)
</button>
</div>
</div>
</div>
</div>
);
};3) Input type = "color" 선택값을 저장할 함수 생성
const handleColorPickerInput = (e) => {
const inputValue = e.target.value;
setColorCode(inputValue);
};
4) EyeDropper API 반환값을 저장할 함수 생성
const handleColorPicker = async () => {
// EyeDropper 객체 생성
const eyeDropper = new EyeDropper();
try {
const result = await eyeDropper.open();
const colorHexValue = result.sRGBHex;
setColorCode(colorHexValue);
} catch (error) {
console.error(error);
}
};promise 객체로 반환되는 값 안에 있는 sRGBHex 값을 통해 색상 코드를 받아올 수 있다.

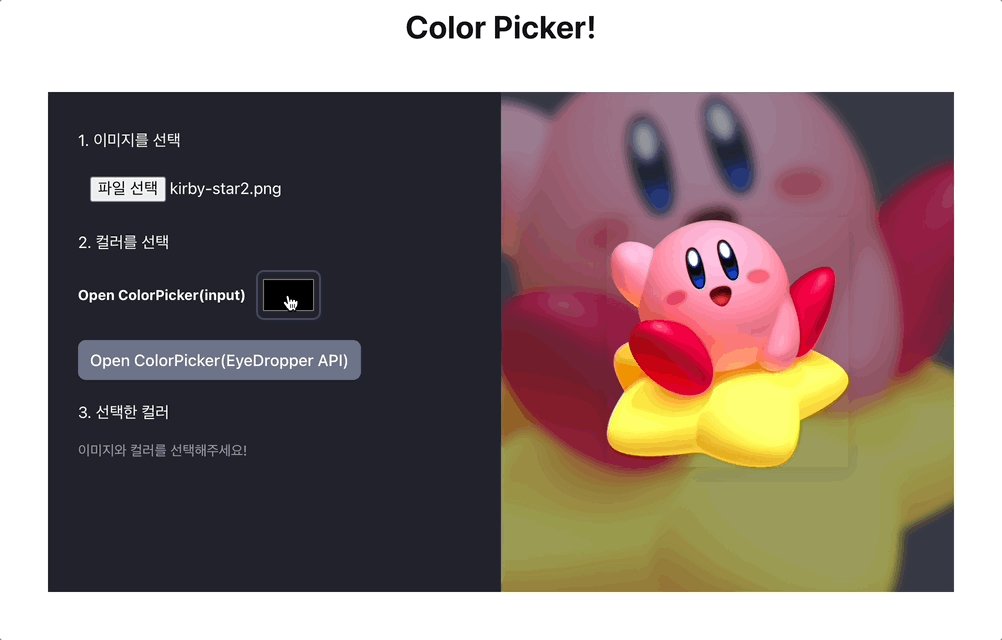
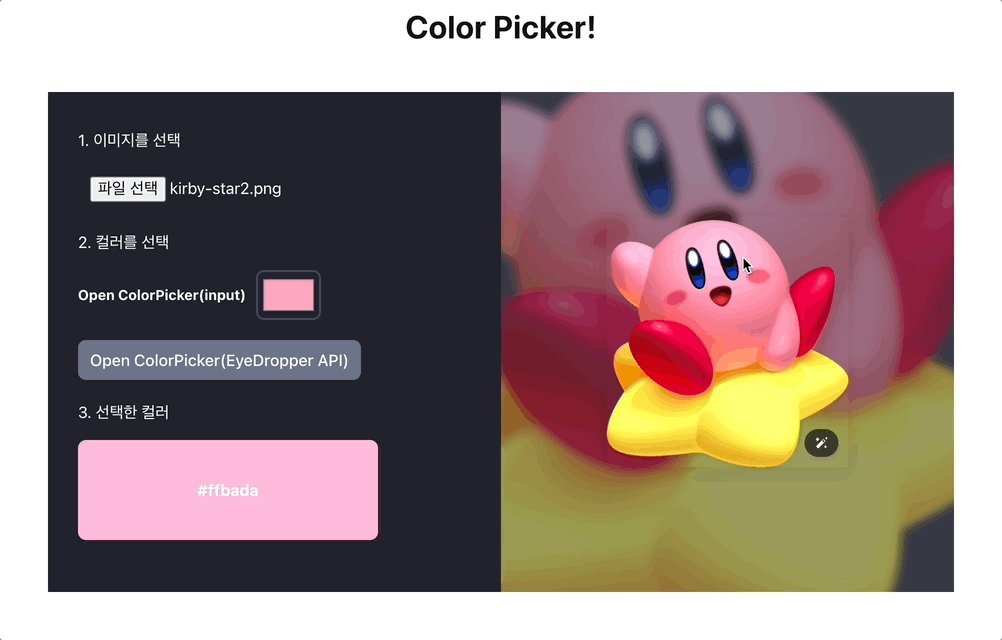
🔦 결과 화면

📚 느낀 점
오늘은 함께한 스터디원도 재밌다면서 즐겁게 참여한 예제가 되었다. 예제를 준비하면서 여전히 내가 모르는 게 너무 많고, 스스로 구현할 수 있는 능력 또한 많이 부족하다는 것을 느낀다. 내가 구현하고자 하는 기능들을 생각한 대로 구현할 수 있는 날이 오기를 바라면서 더 열심히 해야겠다고 다짐한 시간이었다.
참고
- [유튜브] How to Build an Image Color Picker with ReactJS - Tom Is Loading (링크)
- [mdn] EyeDropper API (링크)
- [mdn] <input type=”color”> (링크)
- [사이트] EyeDropper API를 사용하여 화면의 픽셀 색상 선택 - Chrome for Developers (링크)
💬 본 포스팅은 공부 기록용으로 정확하지 않은 정보가 존재할 수 있습니다. 발견하신다면 알려주세요!