조각조각/Next.js
[Next.js와 친해지기] 1. 설치 및 초기 설정
now()
2024. 4. 17. 23:01
👀 2주간 Next.js 강의가 진행된다. Next.js를 써본 적이 없어서 배운 부분까지는 어떻게든 프로젝트 때 원활하게 사용하자!(물론 Next를 안쓸 수도 있겠지만)라는 목표를 잡고 수업에 임했다. 오늘은 그 첫 번째로 설치 및 초기 설정에 대해 기록한다.
1. 설치
1-1) 설치 명령어
가장 기본적인 설치 명령어는 프로젝트 이름을 같이 입력해서 열어둔 폴더 안에 새로운 폴더를 생성하여 설치한다.
npx create-next-app@latest [프로젝트명]
만약 열어둔 폴더 안에 바로 설치하고 싶다면 . 키워드를 사용하자.
npx create-next-app@latest .
1-2) 프로젝트 설정

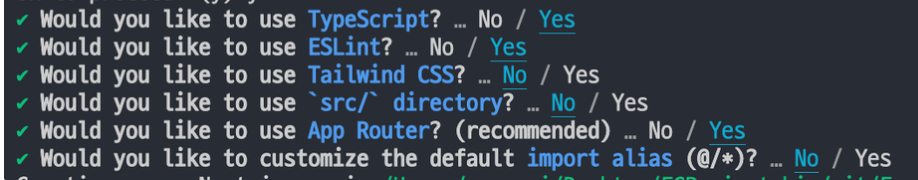
✔ Would you like to use TypeScript? … Yes # 타입스크립트 사용 여부
✔ Would you like to use ESLint? … Yes # ESLint 사용 여부
✔ Would you like to use Tailwind CSS? … No # Tailwind CSS 사용 여부
✔ Would you like to use `src/` directory? … No # src/ 디렉토리 사용 여부
✔ Would you like to use App Router? (recommended) … Yes # App Router 사용 여부
✔ Would you like to customize the default import alias (@/*)? … No # `@/*` 가 아닌 다른 별칭 사용 여부
1-3) Prettier 설치
npm i -D prettier eslint-config-prettier
2. 초기 설정
2-1) .eslintrc.json 구성 변경
{
"extends": [
"next/core-web-vitals",
"prettier"
]
}
2-2) .prettierrc 지정
{
"semi": false, // 세미콜론 사용 여부
"singleQuote": true, // 작은 따옴표(') 사용 여부
"singleAttributePerLine": true, // 각 HTML 요소의 속성을 한 줄에 하나씩 작성하도록 설정할건지 여부
"bracketSameLine": true, // 중괄호({})를 같은 줄에 작성할지 여부
"endOfLine": "lf", // 파일 끝의 줄 바꿈 문자를 LF(Line Feed)로 설정
"trailingComma": "none", // 객체 및 배열의 마지막 요소 뒤에 추가 쉼표 허용 여부
"arrowParens": "avoid" // 화살표 함수 매개변수가 하나일 때 괄호 사용 여부
}
2-3) 자동 포맷팅 설정(CSS 설정도 추가)
.vscode 폴더를 생성하고 그 안에 settings.json 파일을 만들어 내용을 추가해야한다.
{
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
3. Next.js 실행
npm run dev
실행하면 http://localhost:3000/ 포트로 접속할 수 있다!
참고
[실시간 강의/패캠] 실무 Next.js - 박영웅 강사님(교안 참고 - 블로그)
💬 본 포스팅은 공부 기록용으로 정확하지 않은 정보가 존재할 수 있습니다. 발견하신다면 알려주세요!