조각조각/Etc
[Storybook] Storybook 설치(React)
now()
2024. 5. 8. 23:25
💬 팀 프로젝트 들어가기 전에 Storybook 찍먹 스터디를 진행해 보기로 했는데, 미리 예습을 해두고 가면 좋을 것 같아서 적어보는 기록 첫 번째 🙌
📑 Storybook이란?
UI 컴포넌트와 페이지를 독립적으로 구축할 수 있도록 도와주는 개발 도구이다. Storybook을 활용하여 UI에 대한 문서화를 하거나 테스트 혹은 디자인 시스템으로 활용이 가능하다.

⚙️ Storybook 설치하기
Storybook은 기존 프로젝트에 설치하거나 새로운 프로젝트를 생성할 때 추가할 수 있다.
1. 리액트 프로젝트를 생성한다.
2. 가장 최신 버전의 storybook을 설치한다.
npx storybook@latest init- 위 명령어는 필요한 의존성 패키지 설치 및 기본 스토리북 설정을 자동으로 추가해 준다.
- 설치가 완료되면 프로젝트 루트에 .storybook 폴더와 stories 폴더가 자동으로 생성된다.
- .storybook 폴더 : Storybook 설정 파일
- stories : 예제 컴포넌트들
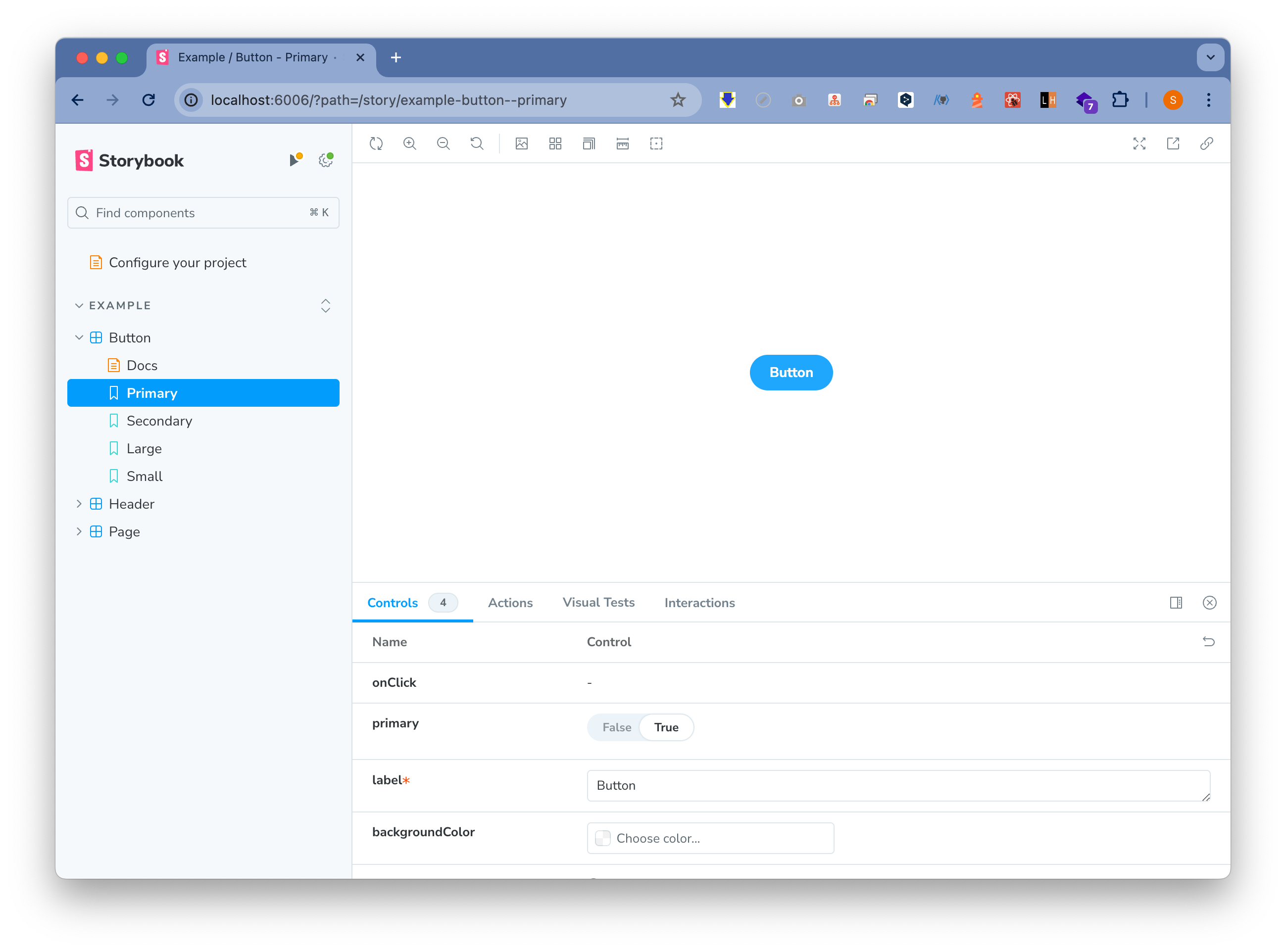
🎮 Storybook 실행하기
npm run storybook
참고
[공식문서] Storybook Install(링크)
[사이트] 모던 자바스크립트 - 14.7 Storybook(링크)
💬 본 포스팅은 공부 기록용으로 정확하지 않은 정보가 존재할 수 있습니다. 발견하신다면 알려주세요!