-
[🎯투두리스트 React] toLocaleDateString() 메서드로 원하는 날짜, 시간 포맷 구현하기프로젝트 기록/구현 연습 2024. 2. 28. 19:24
🤔 React 연습하려고 만들었던 투두 리스트에 오늘 날짜와 요일을 보여주고 싶었다. 날짜를 원하는 포맷으로 변경하려면 Date() 메서드를 사용해야 함은 알고 있었는데, 변환하기 꽤나 번거로웠던 기억이...⭐️ 다행히 toLocaleDateString() 메서드가 기억나서 쉽게 원하는 포맷으로 변환할 수 있었다.
📑 사용법은 어디서 볼 수 있는가?
mdn과 devdic(개발자 사전) 사이트에서 자세한 내용을 확인할 수 있다.
(좋은 사이트 하나 또 발견하게 되서 행복하다)
🧐 사용해보기
⚠️ toLocaleDateString 메서드는 Date 객체가 생성된 시점의 날짜 부분을 현지 사용 언어에 맞는 문자열 형식으로 반환한다. 다만, toLocaleDateString이 호출될 때마다 현지 언어에 대한 데이터베이스 검색을 수행해야해서 이왕이면 사용할 때 최적화를 고려해주는 게 좋다. 메서드를 여러번 호출해야한다면 Intl.DateTimeFormat 객체를 생성하고 format() 메서드를 사용하자.
Syntax
date.toLocaleDateString([locales[, options]])return
Date 객체의 날짜 부분을 현지화된 형식의 문자열로 반환1. Date() 객체 생성하기
생성자 함수를 사용하여 현재 시간을 나타내는 Date 객체를 생성한다.
(이 때, 받아온 객체를 JSX에 바로 렌더링하는 경우 에러가 발생한다. 당황하지말고 문자열로 변환해서 렌더링하자.)
const today = new Date();
받아온 현재 시간 2. 원하는 국가의 날짜로 변환하기
받아온 Date 객체를 원하는 국가의 BCP 47 언어 태그를 매개변수로 전달해주면, 그 국가에 해당되는 포맷의 날짜가 반환된다.
const dateEng = today.toLocaleDateString("en-US"); const dateKor = today.toLocaleDateString("ko-KR");
나라별 시간 포맷 3. 속성을 사용하여 원하는 포맷으로 변경하기
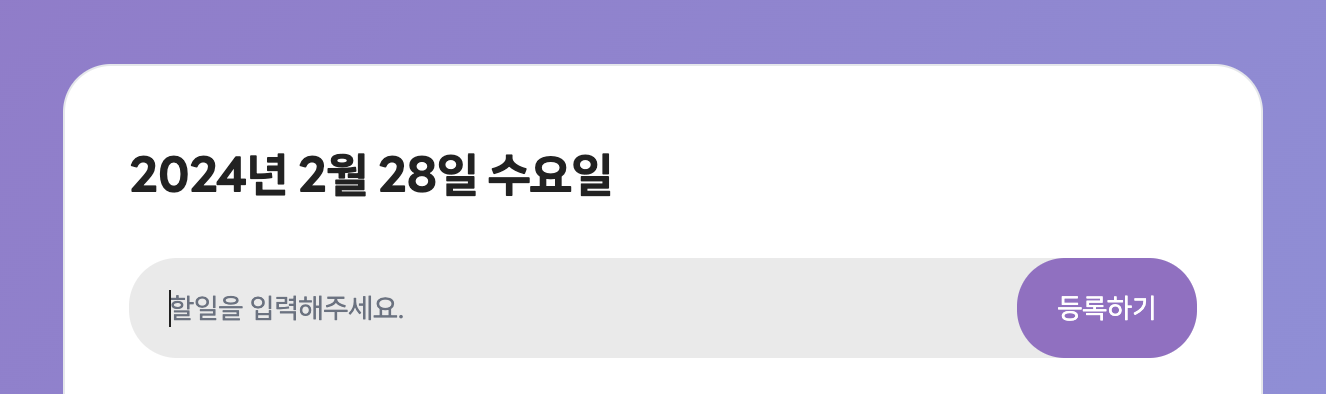
내가 원한 건 0000년 0월 0일 0요일 포맷이었다. toLocaleDateString에서는 너무나도 편리하게 원하는 포맷을 변경할 수 있도록 옵션을 제공해준다. 옵션은 객체로 값을 넣어줘야하기 때문에 상단에 변수로 따로 빼서 선언해 주던지 아래처럼 바로 { }로 묶어 선언해주자.
const dateKor = today.toLocaleDateString("ko-KR", { year: "numeric", month: "long", day: "numeric", weekday: "long", }); // 또는 const dateKor = today.toLocaleDateString("ko-KR", { dateStyle: "full", });
투두 리스트 적용샷 💡 dateStyle 옵션을 처음에 확인 못 해서 일일이 날짜 포맷을 지정해 줬는데 해당 옵션값을 'full'로 사용하면 위 코드와 동일하게 적용이 된다.
🔐 다양한 옵션들
옵션이 굉장히 많아서 나중에도 사용할 것 같은 옵션들만 정리해봤다. 한국 날짜는 영어처럼 요일이나 월에 대한 약어가 따로 없어서 long 옵션과 short/narrow 옵션이 크게 구분되지 않았다.
dateStyle // 날짜 형식 스타일 'full' 'long' 'medium' 'short' hour12 // 12시간을 사용할지 여부 true false weekday // 요일 'long'(예: Thursday, 화요일) 'short'(예: Thu, (화) or 화) 'narrow'(예: T, (화) or 화) year // 연도 'numeric'(예: 2020) '2-digit'(예: 20) month // 월을 나타냄 'numeric'(예: 5) '2-digit'(예: 05) 'long'(예: March, 3월) 'short'(예: Mar, 3월) 'narrow'(예: M, 3월) day // 일 'numeric'(예: 1) '2-digit'(예: 01) hour // 시간 'numeric'(예: 1) '2-digit'(예: 01) minute // 분 'numeric'(예: 1) '2-digit'(예: 01) second // 초 'numeric'(예: 1) '2-digit'(예: 01)'프로젝트 기록 > 구현 연습' 카테고리의 다른 글
[🎯투두리스트 React] React 프로젝트에서 fontAwesome 사용하기(fontAwesome ver. 6.5.1) (0) 2024.02.08