-
[🎯투두리스트 React] React 프로젝트에서 fontAwesome 사용하기(fontAwesome ver. 6.5.1)프로젝트 기록/구현 연습 2024. 2. 8. 17:40
📝 투두리스트에 사용할 버튼 아이콘으로 fontAwesome을 사용해야 했다. 자바스크립트에서는 CDN을 쓰면 됐지만, React는 어떻게 해야 하는지 몰랐기에 오늘도 방법을 찾으러 가봅니다.
📑 사용법은 어디서 볼 수 있는가?
✨공식문서✨에서 볼 수 있다. [🏡 공식문서 보러가기]
🛠️ 설치해봅시다. (vscode 터미널)
1. Core Package 추가하기
svg 아이콘을 실행할 수 있는 모든 유틸리티가 포함된 fontawesome-svg-core 패키지를 설치한다.
npm i --save @fortawesome/fontawesome-svg-core2. Icon Package 추가하기
사용하고자하는 아이콘 스타일(solid, regular, brands)에 대한 패키지도 설치해줘야한다. pro plan 사용자의 경우 인증절차가 필요하여 code 인증 패키지를 설치해줘야하는데, 난 무료 플랜 사용자여서 간단하게 2개만 설치해줬다.
npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/free-regular-svg-icons # 브랜드 아이콘은 사용하지 않아서 설치하지 않았다. npm i --save @fortawesome/free-brands-svg-icons3. React Component 추가하기
마지막으로 리액트에서 컴포넌트로 fontAwesome을 불러와 사용할 수 있도록 react-fontawesome 패키지를 설치한다.
npm i --save @fortawesome/react-fontawesome@latest💻 사용해봅시다.
설치가 완료됐으면 사용할 리액트 프로젝트 파일에 react-fontawesome 패키지와 원하는 아이콘을 import 해준다.
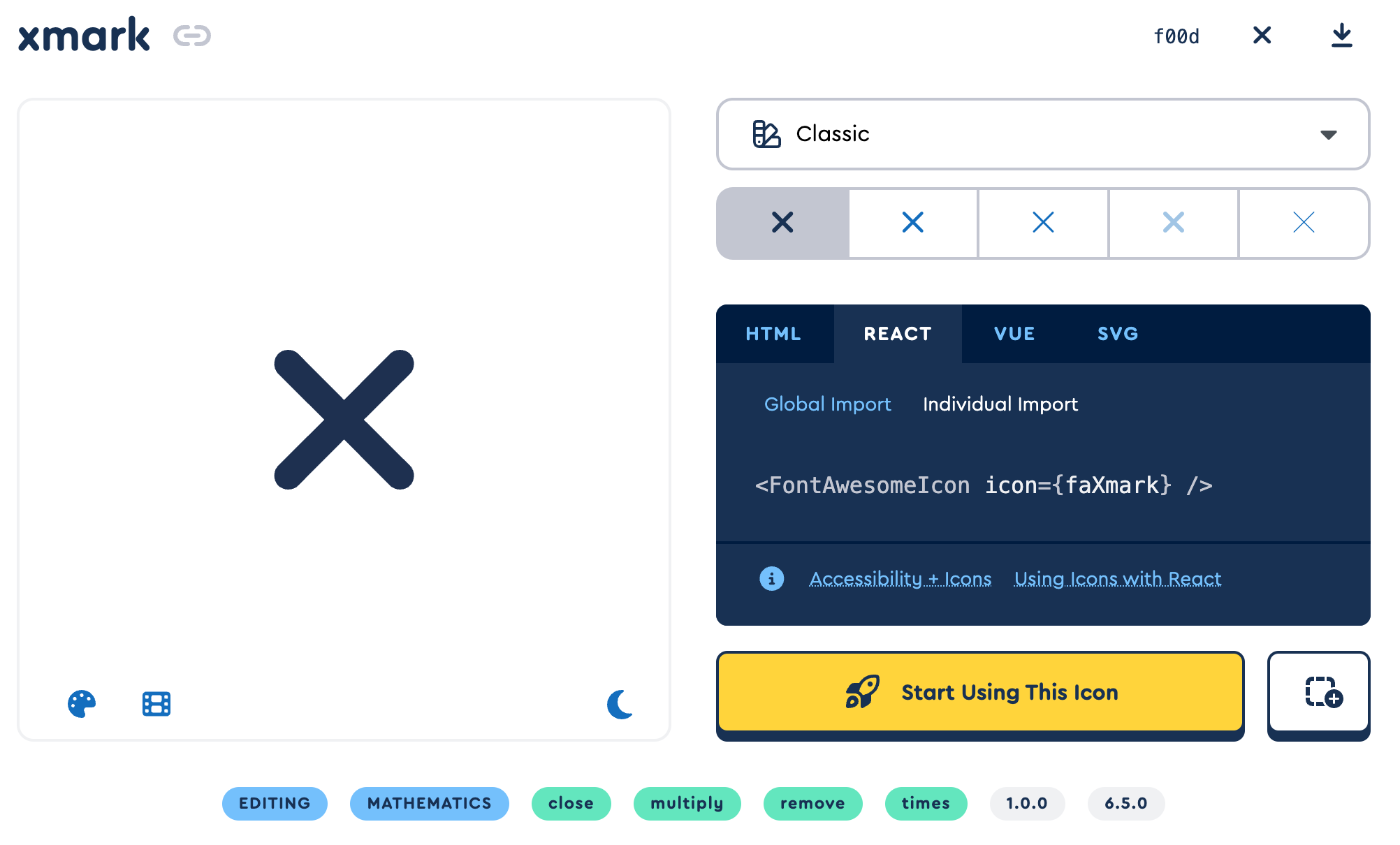
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'; // 여러 아이콘을 사용하고 싶다면 ,로 구분해서 추가해주기 import { faXmark, faPenToSquare } from '@fortawesome/free-solid-svg-icons';사용하고 싶은 아이콘의 이름은 FontAwesome 사이트에서 검색 → React 탭의 Individual import에서 확인이 가능하다. (기본 이름을 확인하고 에디터에서 미리보기를 활용하여 import 하는 것도 가능하다.)

그 다음 FontAwesomeIcon 컴포넌트를 사용하여 아이콘을 불러오면 리액트에서도 손쉽게 fontawesome을 사용할 수 있다!
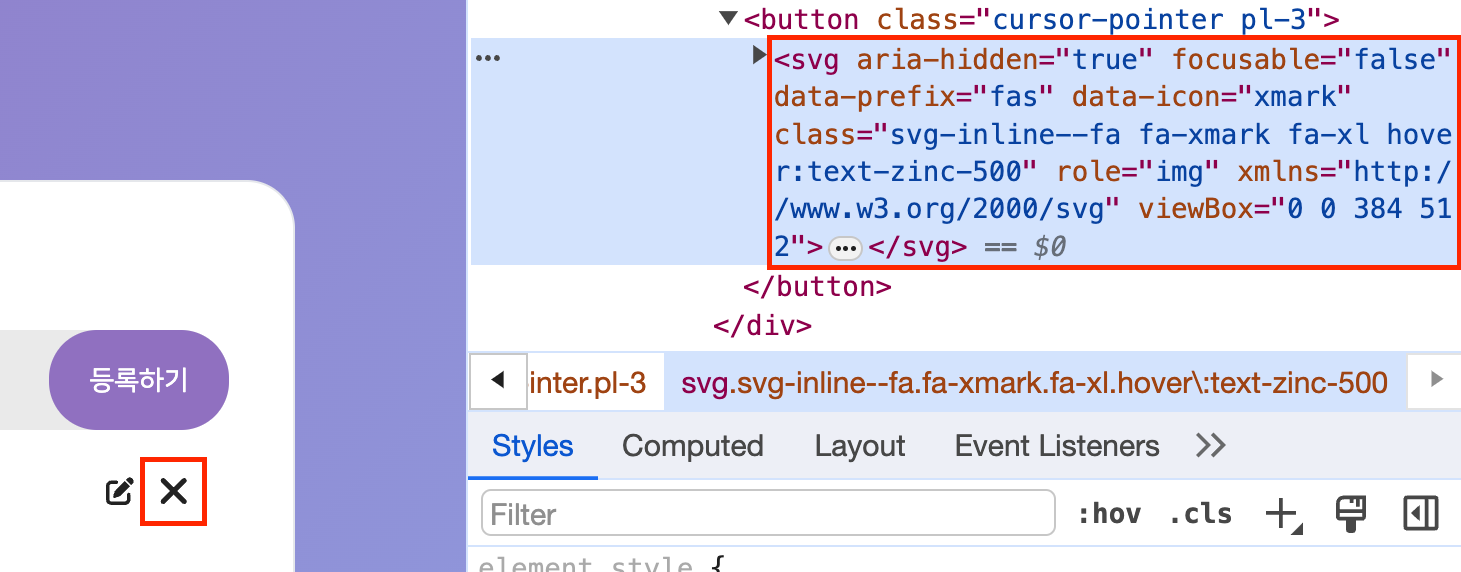
const TodoList = () => { return ( // ... <FontAwesomeIcon icon={faXmark} size="xl" className="hover:text-zinc-500" /> ); }; export default TodoList;
🗝️ 아이콘의 크기를 변경하고 싶다면 style 속성을 사용하기!
> - size 옵션은 2xs, xs, sm, lg, xl, 2xl, 1x, 2x, 3x, 4x, 5x, 6x, 7x, 8x, 9x, 10x가 있다.
💬 본 포스팅은 공부 기록용으로 정확하지 않은 정보가 존재할 수 있습니다. 발견하신다면 알려주세요!
'프로젝트 기록 > 구현 연습' 카테고리의 다른 글
[🎯투두리스트 React] toLocaleDateString() 메서드로 원하는 날짜, 시간 포맷 구현하기 (0) 2024.02.28